Guillaume Curtat-Cadet, Rafael Monnerat, Klaus Wölfel, Alain Takoudjou, Jingjing XU, Lucas Carvalho Teixeira, Ni Yan, Boxiang Sun |
Create Sale Trade Conditions
How to Create Sale Trade Conditions
This visual guide is part of a collection of documents created by the One Student One ERP (OSOE) project in collaboration with Institut Mines Telecom, Telecom Bretagne, Dresden University of Technology and the South Westfalia University of Applied Sciences. It can be used to teach modern ERP theory and practice to undergraduate students or professionals.
Copyright: You are free to copy, distribute, display, and perform the work under the following conditions: you must attribute the work in the manner specified by the author or licensor; you may not use this work for any commercial purposes including training, consulting, advertising, self-advertising, publishing, etc.; you may not alter, transform, or build upon this work. For any reuse or distribution, you must make clear to others the license terms of this work. Any of these conditions can be waived if you get permission from the copyright holder through a commercial license or an educational license. For more information, contact info@nexedi.com
| <span metal:use-macro="container/Zuite_viewTestMacroLibrary/macros/init_test_environment">init</span> | ||
| openAndWait | ${base_url}/Zuite_createFunctionalTestUser | |
| verifyTextPresent | Done | |
| <span metal:use-macro="container/Zuite_viewTestMacroLibrary/macros/wait_for_activities"> Wait for activities </span> | ||
| openAndWait | ${base_url}/Zuite_setUpSaleTradeConditionTest | |
| verifyTextPresent | Init Ok | |
| <span metal:use-macro="container/Zuite_viewTestMacroLibrary/macros/wait_for_activities"> Wait for activities </span> | ||
| <span metal:use-macro="container/Zuite_viewTestMacroLibrary/macros/login_as_functional_test_user">Login As Functional Test User</span> | ||
Agenda
- What are trade conditions
- How to create trade conditions
- How and where to apply them
This guide will teach you how to create Sale Trade Conditions in ERP5 Express, using ERP5 Express Trade. You will also learn how to apply a Trade Condition to a Sale Order. Note that Sale Trade Conditions and Purchase Trade Condition are strictly identical, which means that after reading this tutorial, you will be able to create both purchase and sale trade conditions.
What are Trade Conditions?
Trade conditions, as you will notice in this tutorial look like sale or purchase orders documents. The idea is that trade conditions help you store some information that you use in a specific type of order. Once this information is stored, you can import it from the Trade Condition to the Sale or Purchase Order in order to save time. On a Trade Condition, you can set information about the payment mode, the currency, the tax behaviour, the discount behaviour, the delivery mode, the incoterm. This information will be stored only in those trade conditions, and imported whenever necessary to different sale/purchase orders, as many times as you need.
Create a Sale Trade Condition

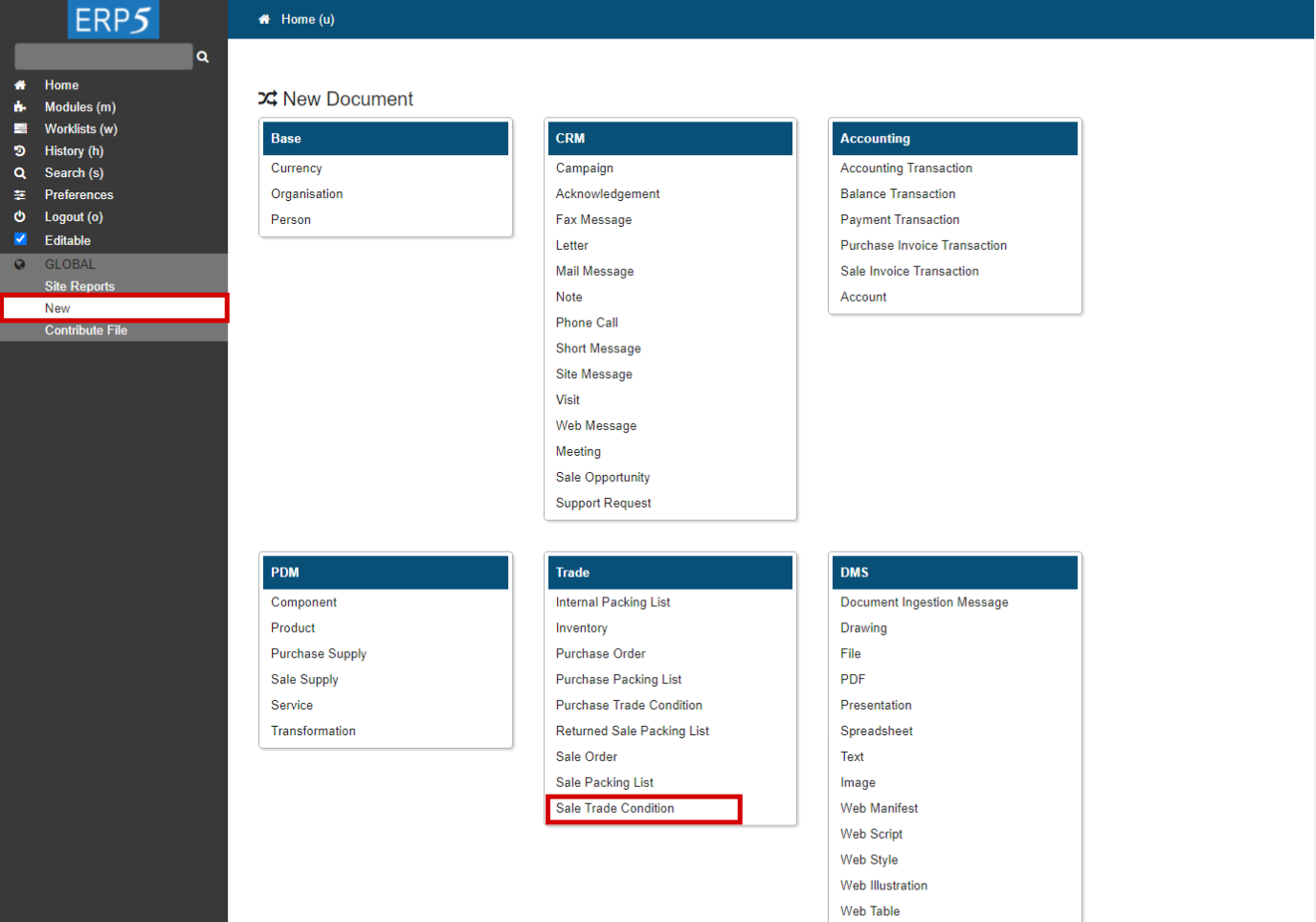
In order to create a Sale Trade Condition document from the home page of your instance, click the New tab on the sidebar and click on Sale Trade Condition in the Trade area.
| <tal:block tal:define="click_configuration python: {'text': 'New'}"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/click_on_panel_link" /> </tal:block> | ||
| waitForElementPresent | //button[text()="Sale Trade Condition"] | |
| click | //input[@name="editable"] | |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
| click | //button[text()="Sale Trade Condition"] | |
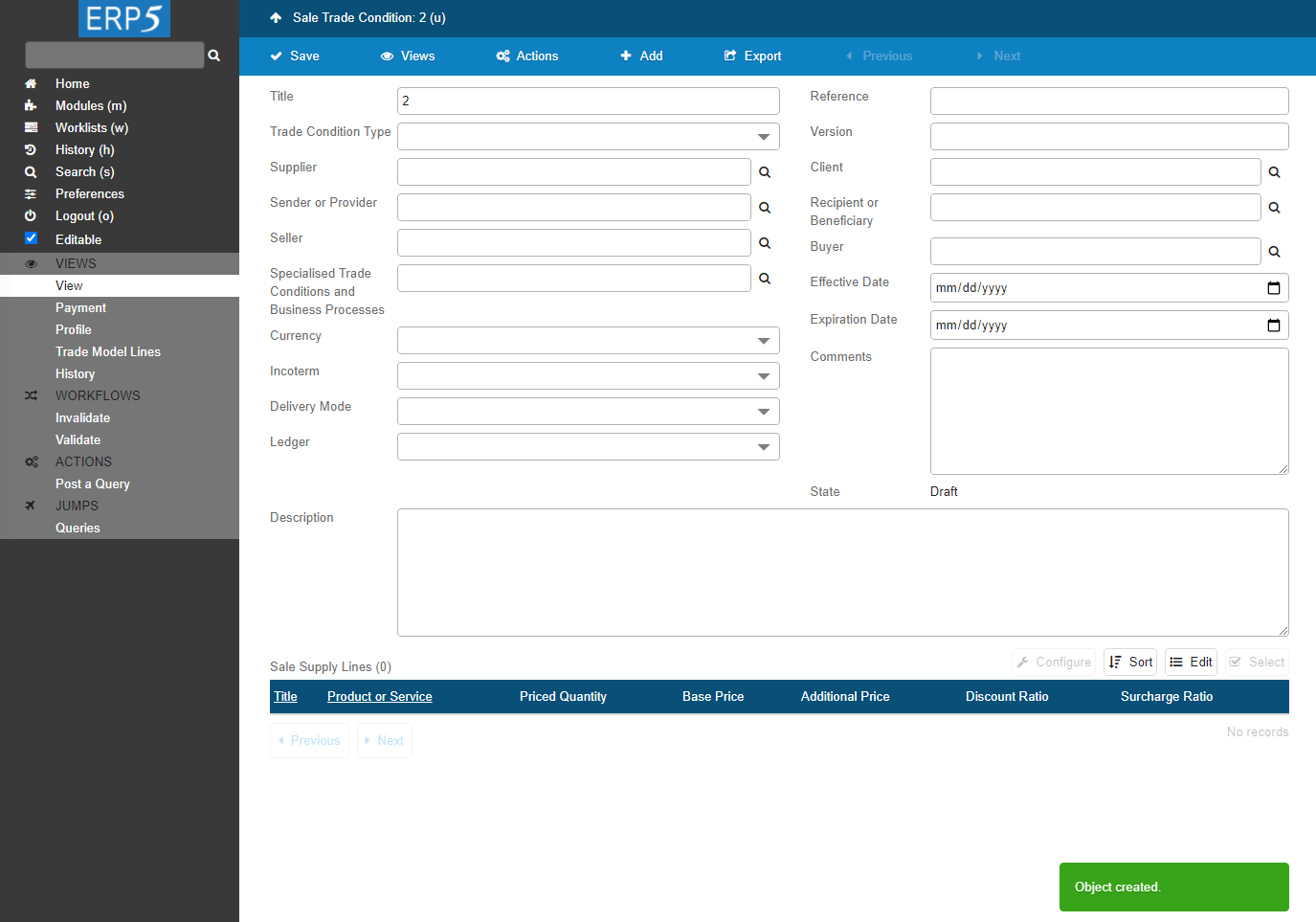
The Trade Conditions document

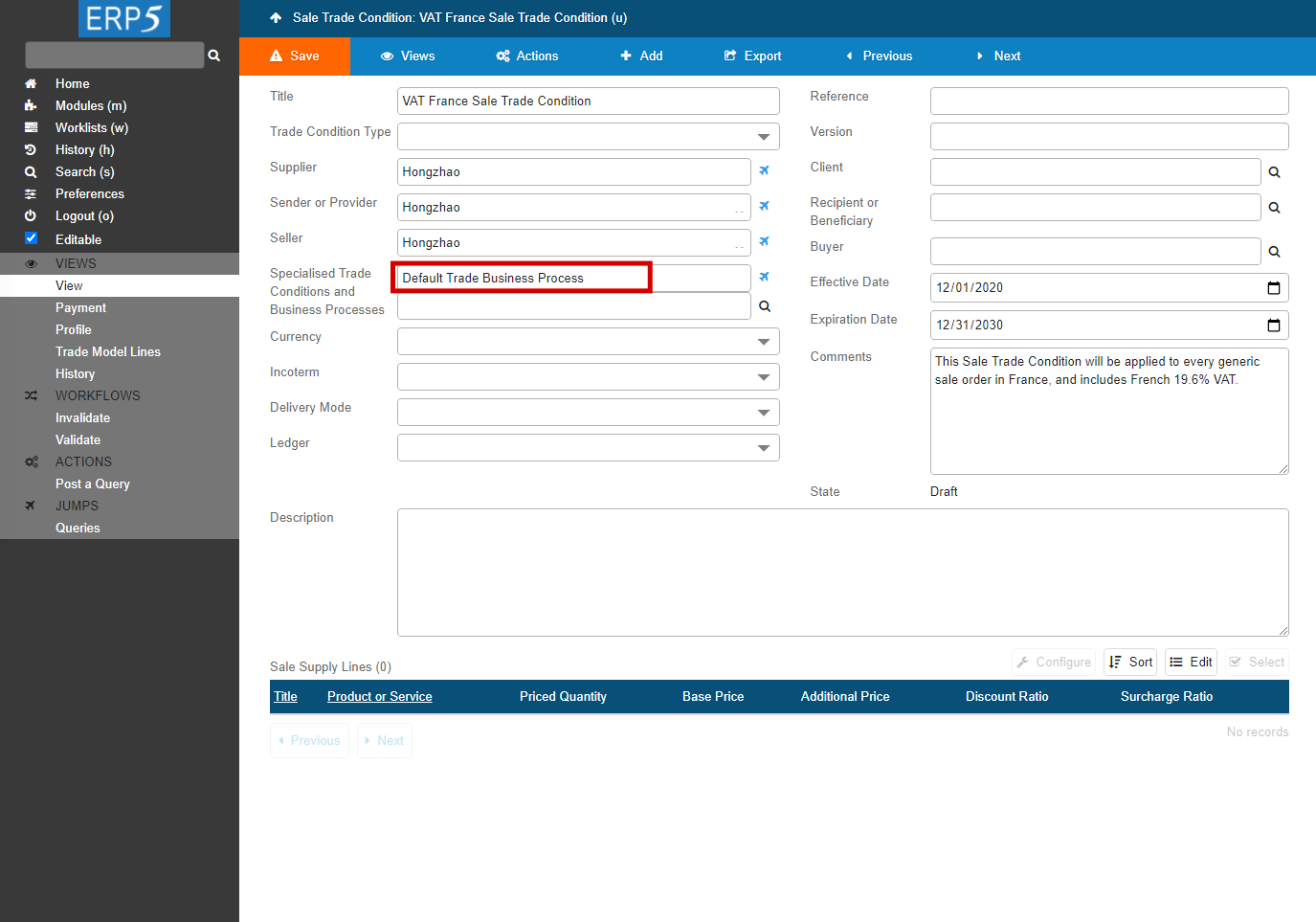
Your Sale Trade Condition document has been created successfully, and as you can see on the picture, Sale Trade Conditions look exactly the same as Sale Orders. The reason for this is that the information borne on Sale Trade Conditions are identical as the information borne by Sale Orders.
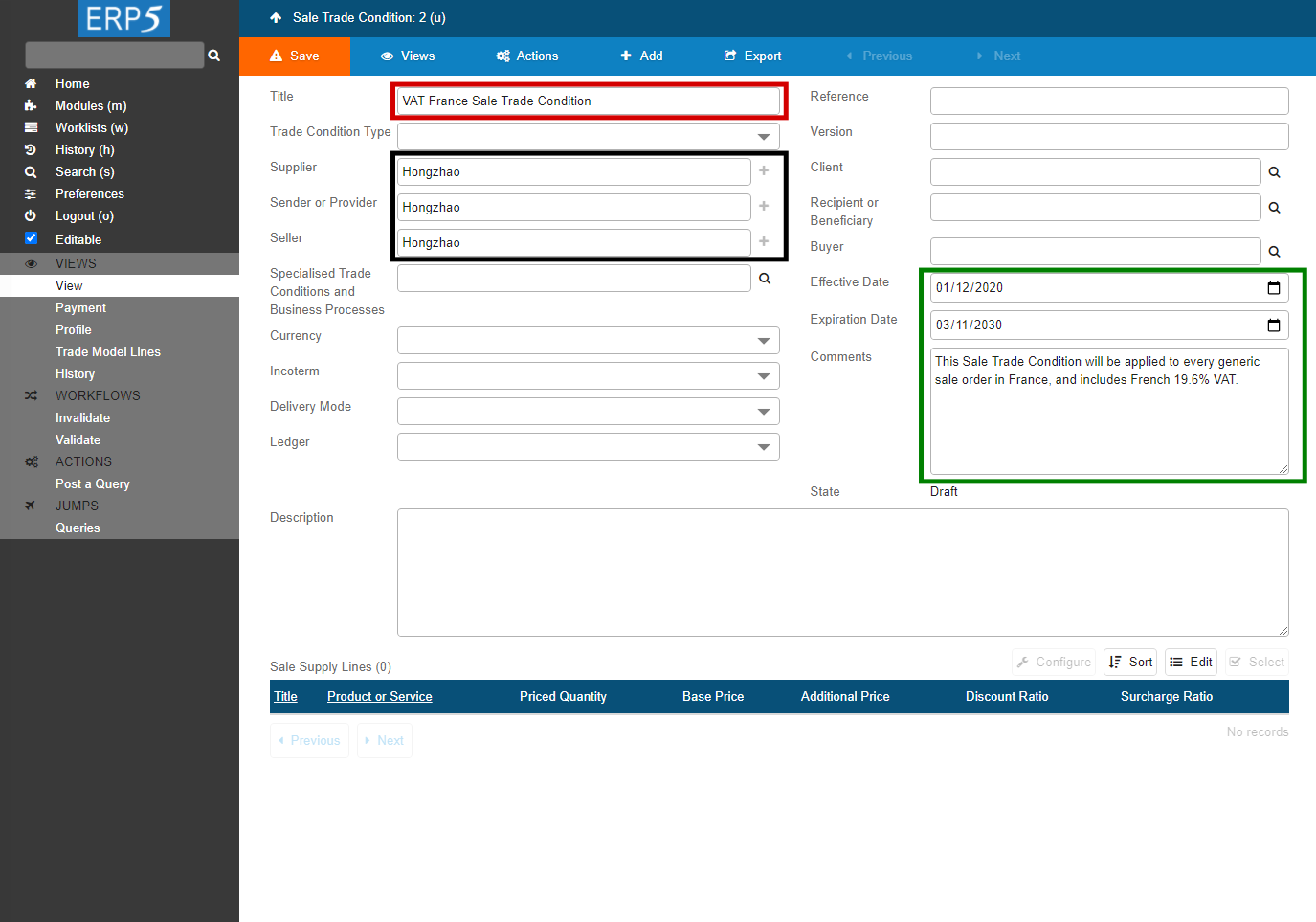
Fill the View Tab

Add a title to your Trade Condition in the Red area, and then add the black fields with information about the sender, the seller and the supplier. The green area displays the effective and validity dates, and comments for the other users of your ERP5 instance.
Another important field which is necessary to fill when you are creating any Sale/Purchase Trade Conditions, is the "Specialised Trade Conditions and Business Processes ". It defines the workflow of the ERP5 trade module (Sale/Purchase Orders, Sale/Purchase Packing Lists and Invoices) which you need to apply this Trade Condition later. To fill the field, click on the magnifying glass.
Note: Please replace "Hongzhao" with the company you created when you configured your ERP5 instance.
| waitForElementPresent | //input[@name="field_my_title"] | |
| type | //input[@name="field_my_title"] | ZUITE-TEST-SALE-TRADE-CONDITION-001 |
| type | //div[@data-gadget-scope="field_my_description"]//textarea | erp5_default_business_process |
| type | //input[@name="field_my_reference"] | ZUITE-TEST-SALE-TRADE-CONDITION-001 |
| select | //select[@name="field_my_price_currency"] | EUR |
| select | //select[@name="field_my_incoterm"] | Carriage Paid To |
| type | //textarea[@name="field_my_comment"] | VAT |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/save"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> </tal:block> | ||
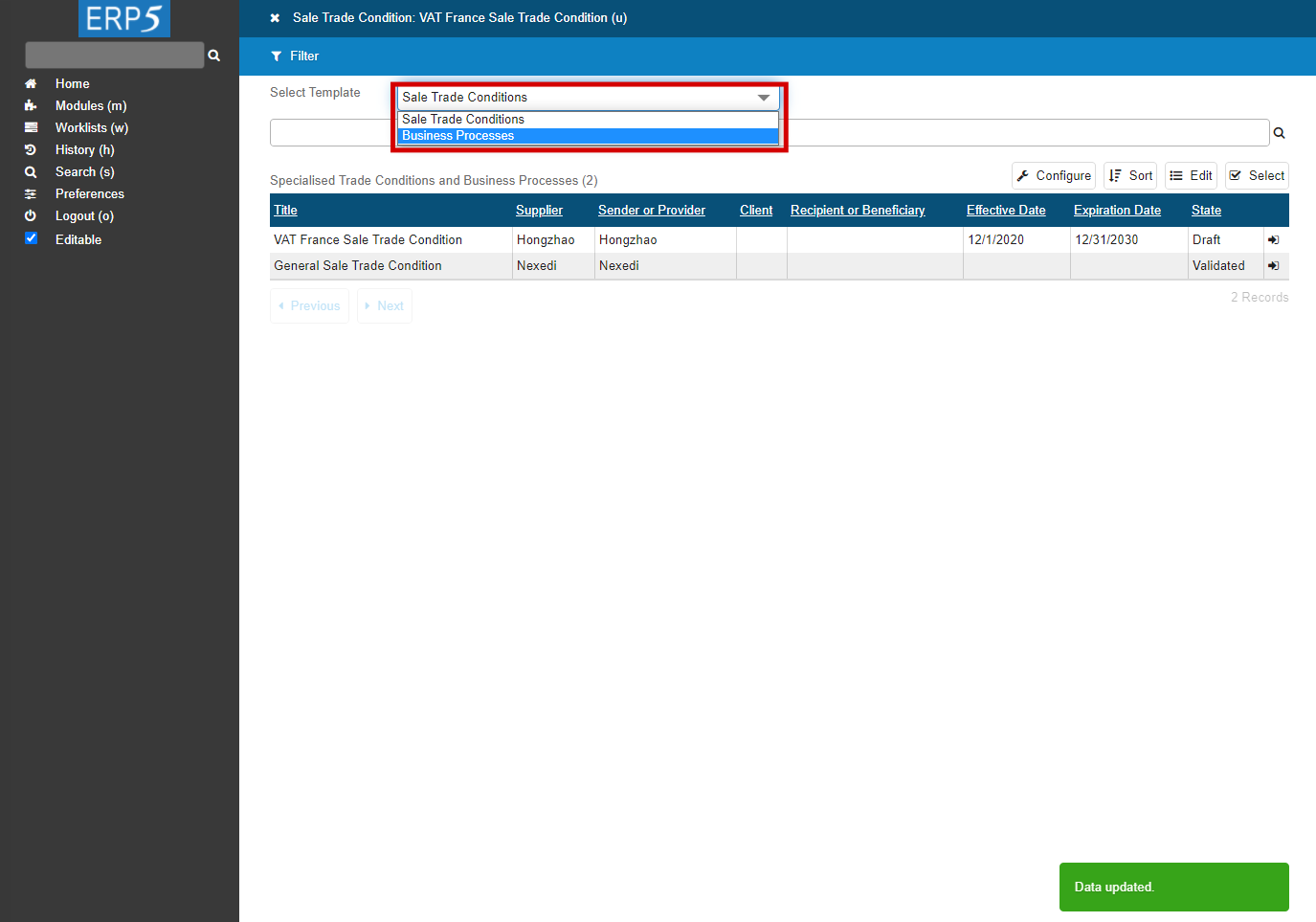
"Specialised Trade Conditions and Business Processes " (1)

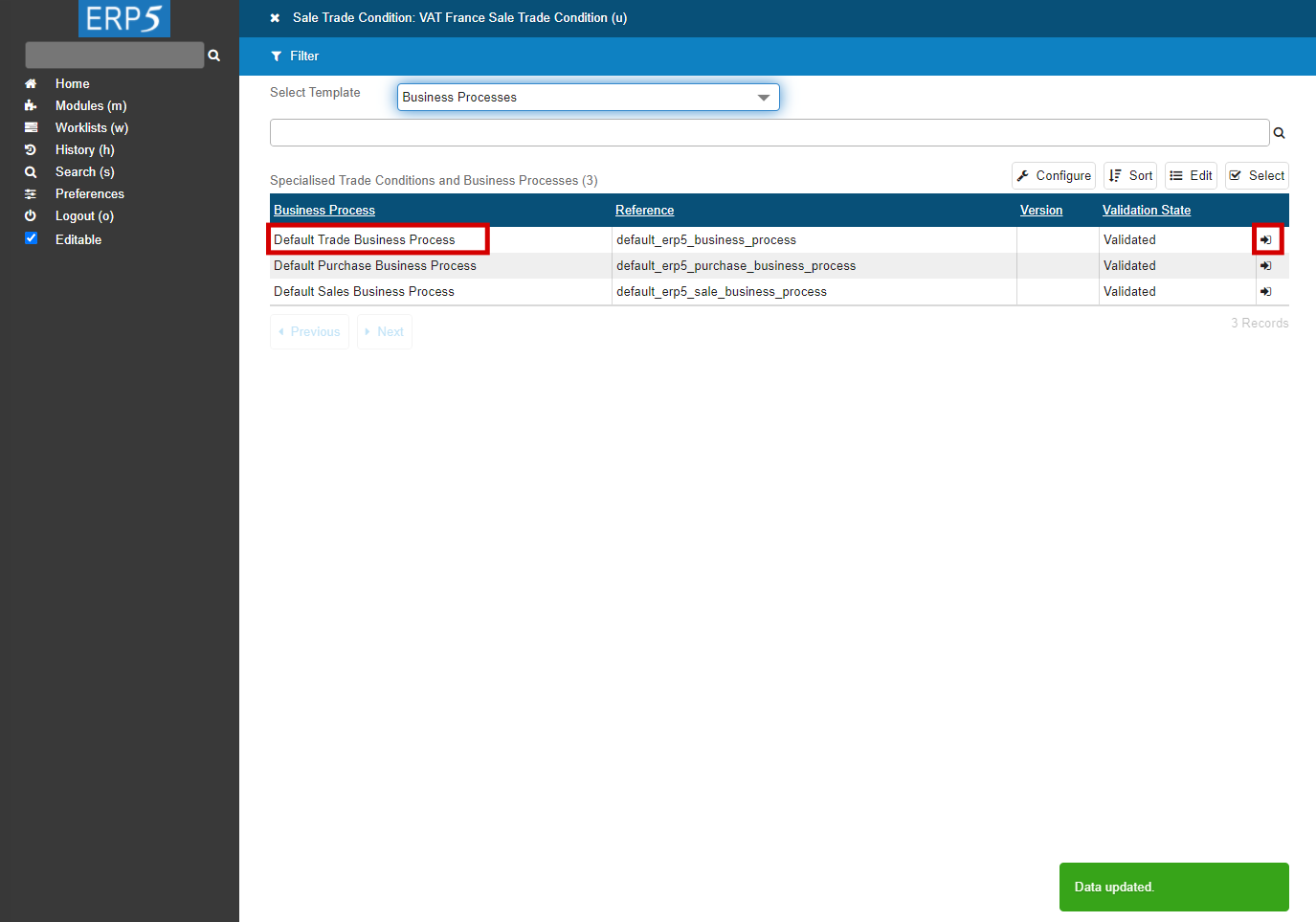
In this page, you can choose Specialised Trade Conditions and Business Processes. Because we are creating a Sale Trade Condition, so here we choose in the first line "Business Processes" . This goes the same when you create any other Sale/Purchase Trade Conditions.
"Specialised Trade Conditions and Business Processes" (2)

Now you can see there is an option "Default Trade Business Process" on the "Specialised Trade Conditions and Business Processes" list, it is created automatically by the ERP5 configurator when you configurated your instance. Please click on "Set Relation" icon in the last column (highlighted in red) .
Note that you can also create your own "Business Process" using the "Business Processes Module" in ERP5.
"Specialised Trade Conditions and Business Processes" (3)

Now you are led again to the View page of the sale trade condition you created. You will see the "Specialised Trade Conditions and Business Processes" has been defined . Remember that this field is obligated to be filled up when you create any Sale/Purchase Trade Conditions.
Fill the Payment Tab(1)

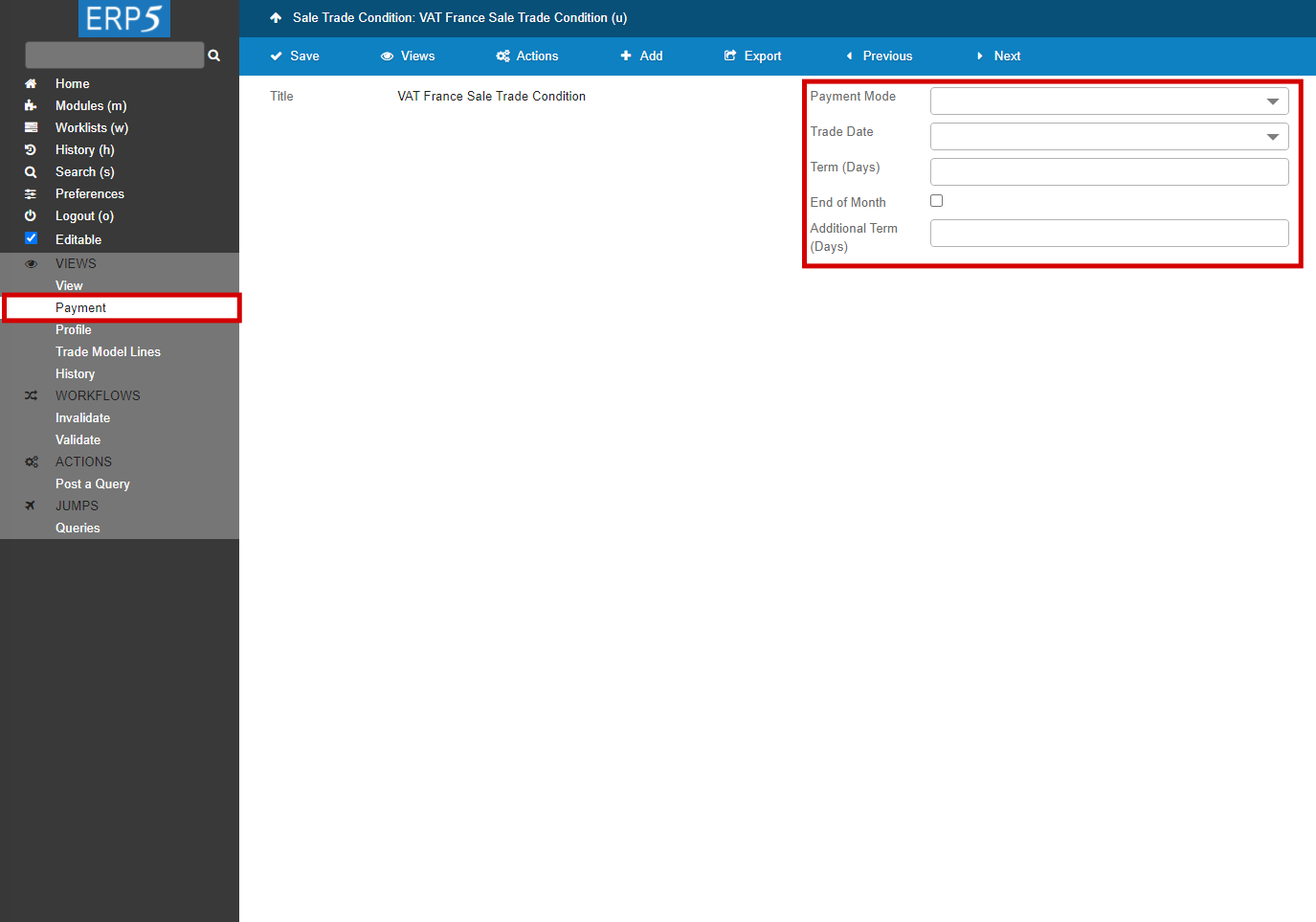
The Payment tab displays the payment mode you want to be applied to your orders. In order to edit the Payment mode, click on the payment tab on the sidebar of the Sale Trade Condition document and jump to this page.
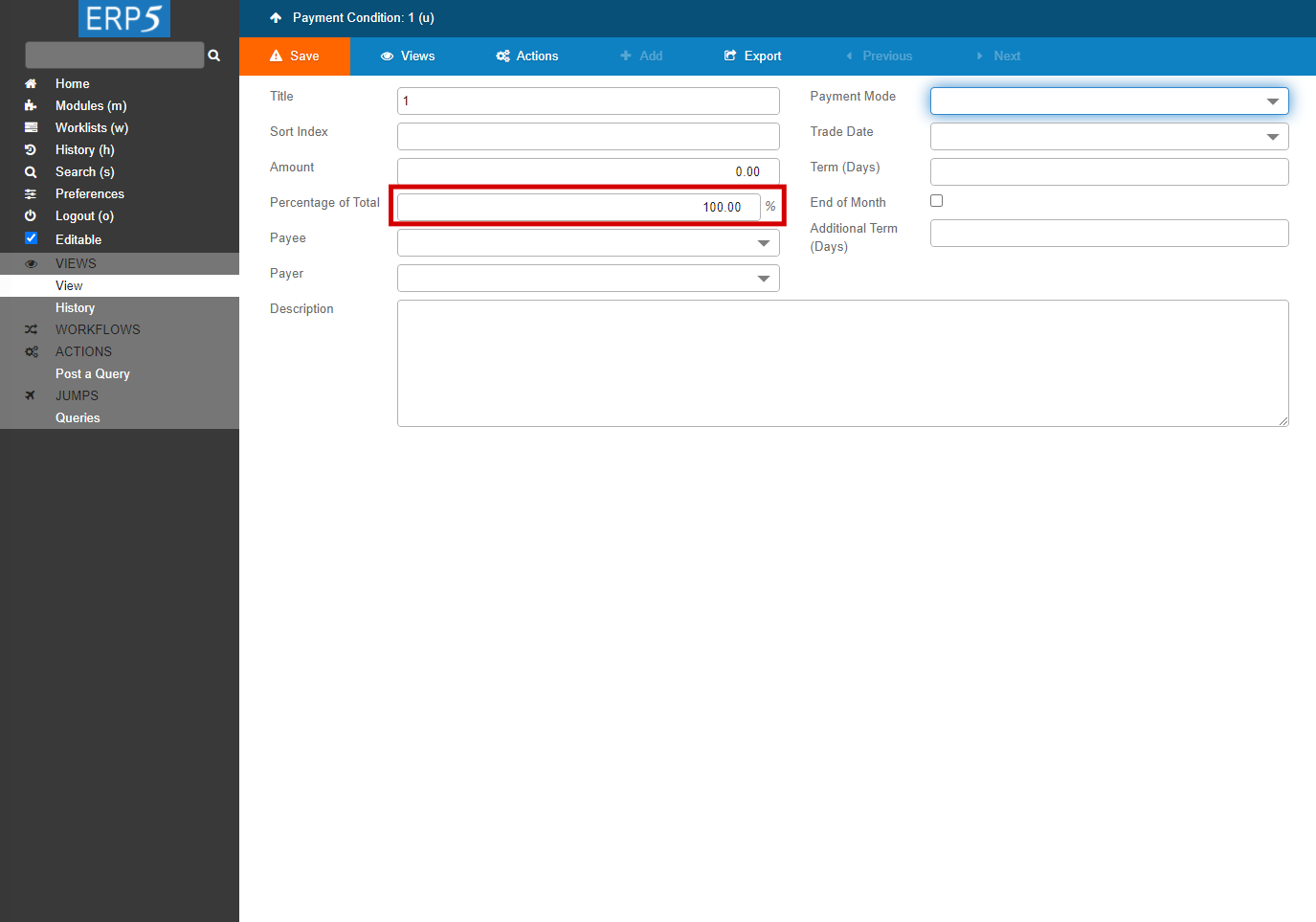
The area circled in red on the picture is the default payment condition that will be applied to your orders whenever you decide to import those sale trade conditions to them. In this area, you can set the following information: payment mode, trade date, term, end of month and additional term. When you are done, click the save button and jump to next step.
| <tal:block tal:define="click_configuration python: {'text': 'Payment'}"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/click_on_panel_link"> </tal:block> </tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
| select | //select[@name="field_my_payment_condition_payment_mode"] | Credit Card |
| select | //select[@name="field_my_payment_condition_trade_date"] | Invoice |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/save"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> </tal:block> | ||
Fill the Payment Tab (2)

In many cases, you will need more complex payment options. For instance you might need your customers to pay an advance on payment, and pay the balance when the goods are delivered. This is possible in ERP5 Express to add more than one payment conditions, which means that you can build complex payment conditions, following this procedure:
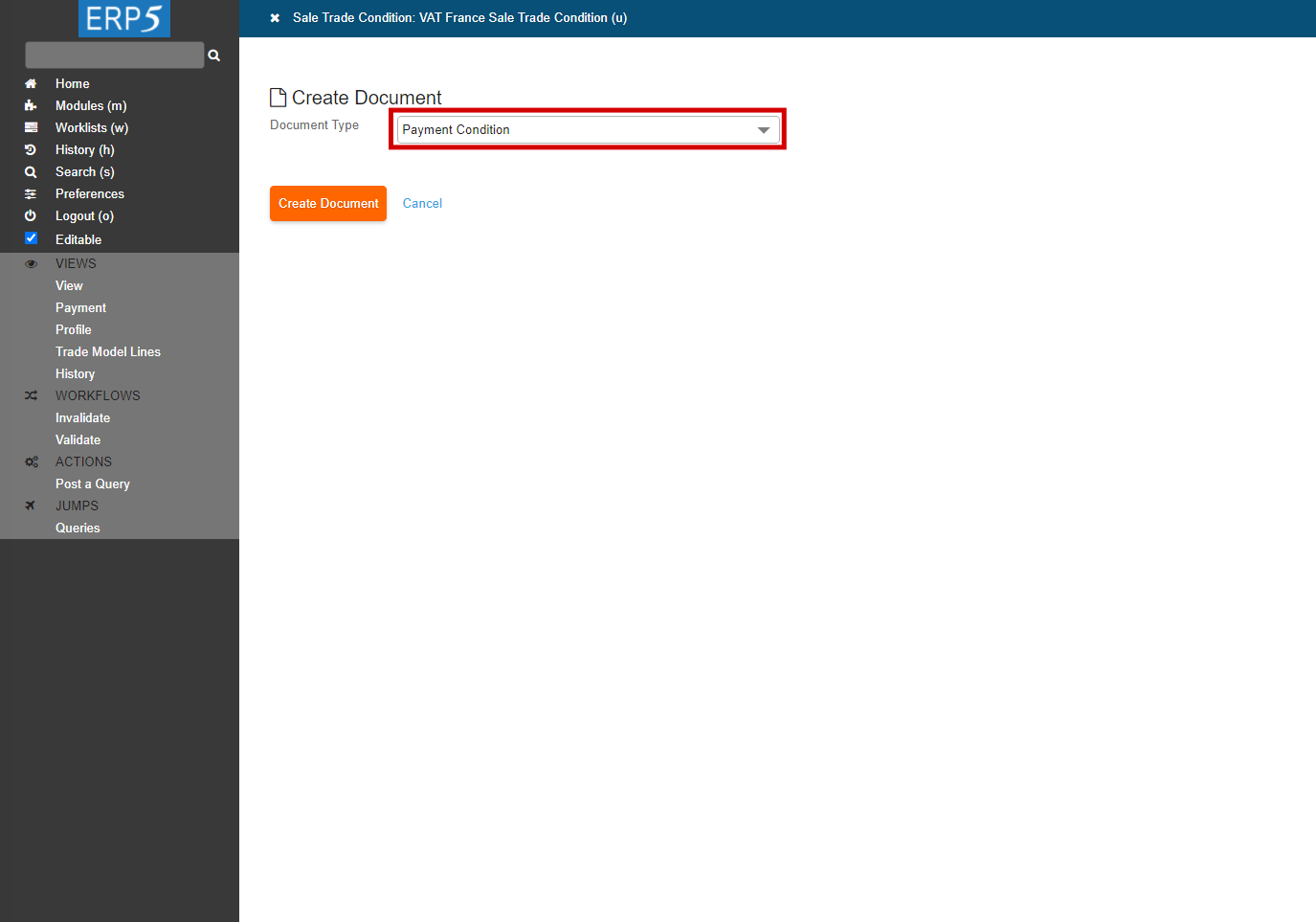
Click on the "+Add" on the previous page (payment tab page) and select to create "Payment Condition" as showing in the screenshot, then click on "Create Document" to create the new payment condition.
| click | //a[contains(text(), "Add")] | Payment Condition |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
| waitForElementPresent | //select[@name="field_your_select_action"] | |
| select | //select[@name="field_your_select_action"] | Payment Condition |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/submit_dialog"> </tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
Fill the Payment Tab(3)

This is the new payment condition that has been created from previous page. This condition will not replace the default payment conditions but will be added to them. As you can see circled in red on the picture, you can first decide the % or the amount that will have to be paid following the rules of this payment condition. When you are done, click the save button.
| waitForElementPresent | //input[@name="field_my_title"] | |
| type | //input[@name="field_my_title"] | ZUITE-TEST-PAYMENT-CONDITON-002 |
| type | //div[@data-gadget-scope="field_my_description"]//textarea | Description of ZUITE-TEST-PAYMENT-CONDITION-002 |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/save"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> </tal:block> | ||
| storeLocation | before_sale_trade_condition | |
| <span metal:use-macro="container/Zuite_viewTestMacroLibrary/macros/wait_for_activities"> Wait for activities </span> | ||
| open | ${before_sale_trade_condition} | |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_app_loaded"> </tal:block> | ||
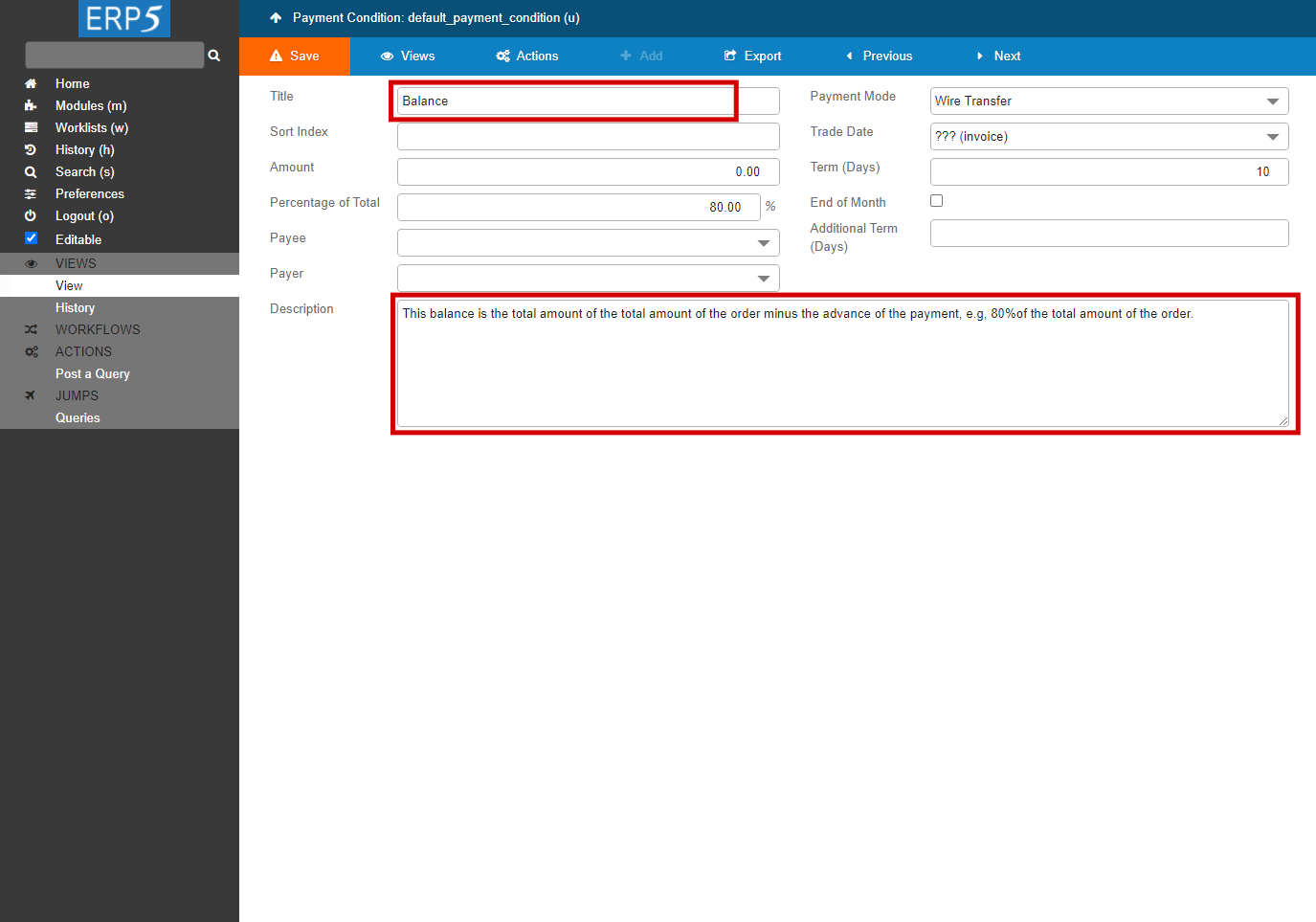
Fill the Payment Tab(4)

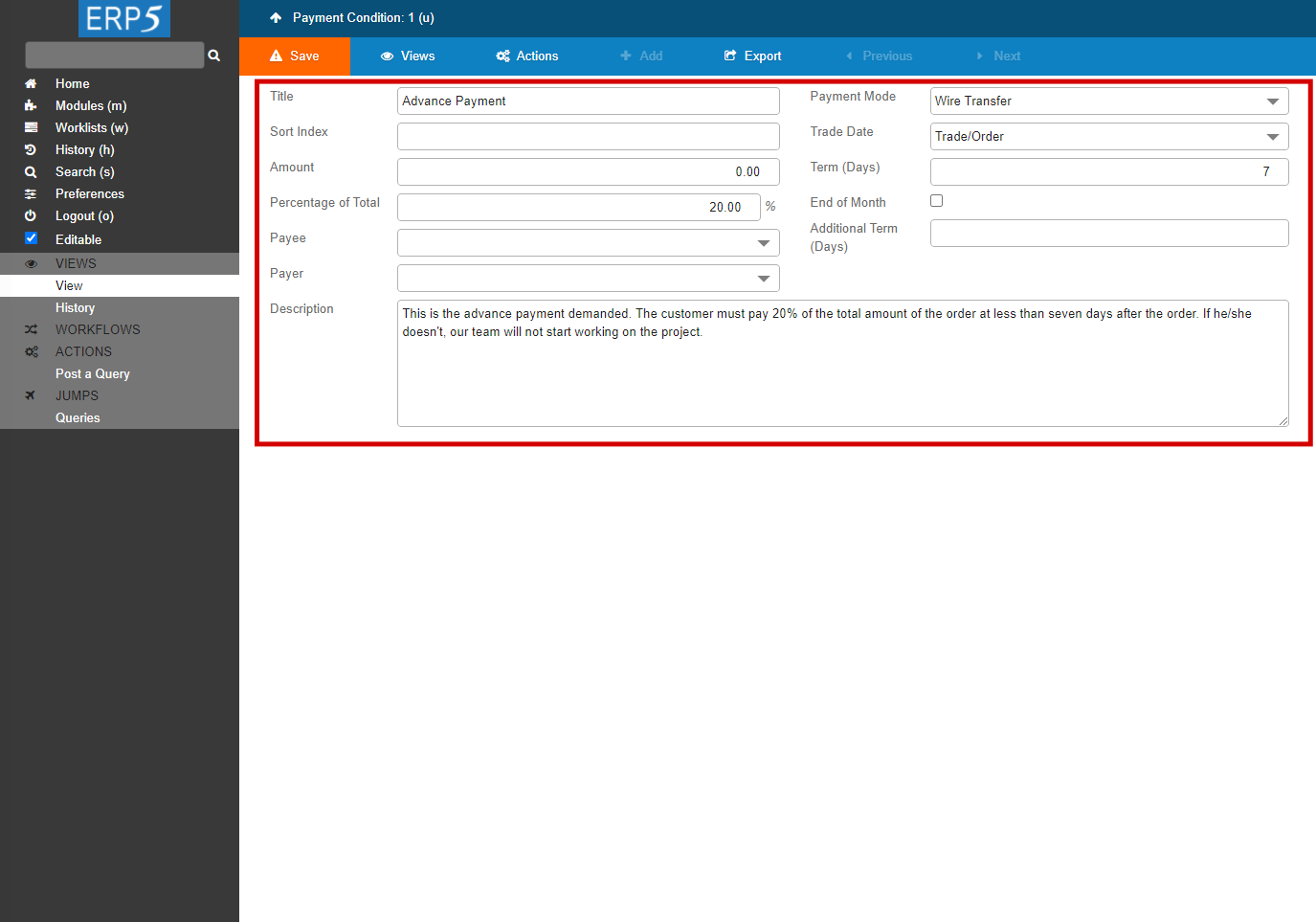
This Payment condition is in fact an Advance on Payment of 20%. We have input some information about when this advance payment should be paid and the payment mode. Refer to the screenshot for more details. When you are done, click the save button.
| <tal:block tal:define="click_configuration python: {'text': 'Modules'}"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/click_on_panel_link" /> </tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
| <tal:block tal:define="click_configuration python: {'text': 'Sale Trade Conditions'}"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/click_on_page_link"> </tal:block> </tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"></tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_listbox_loaded" /> |
Fill the Payment Tab(5)

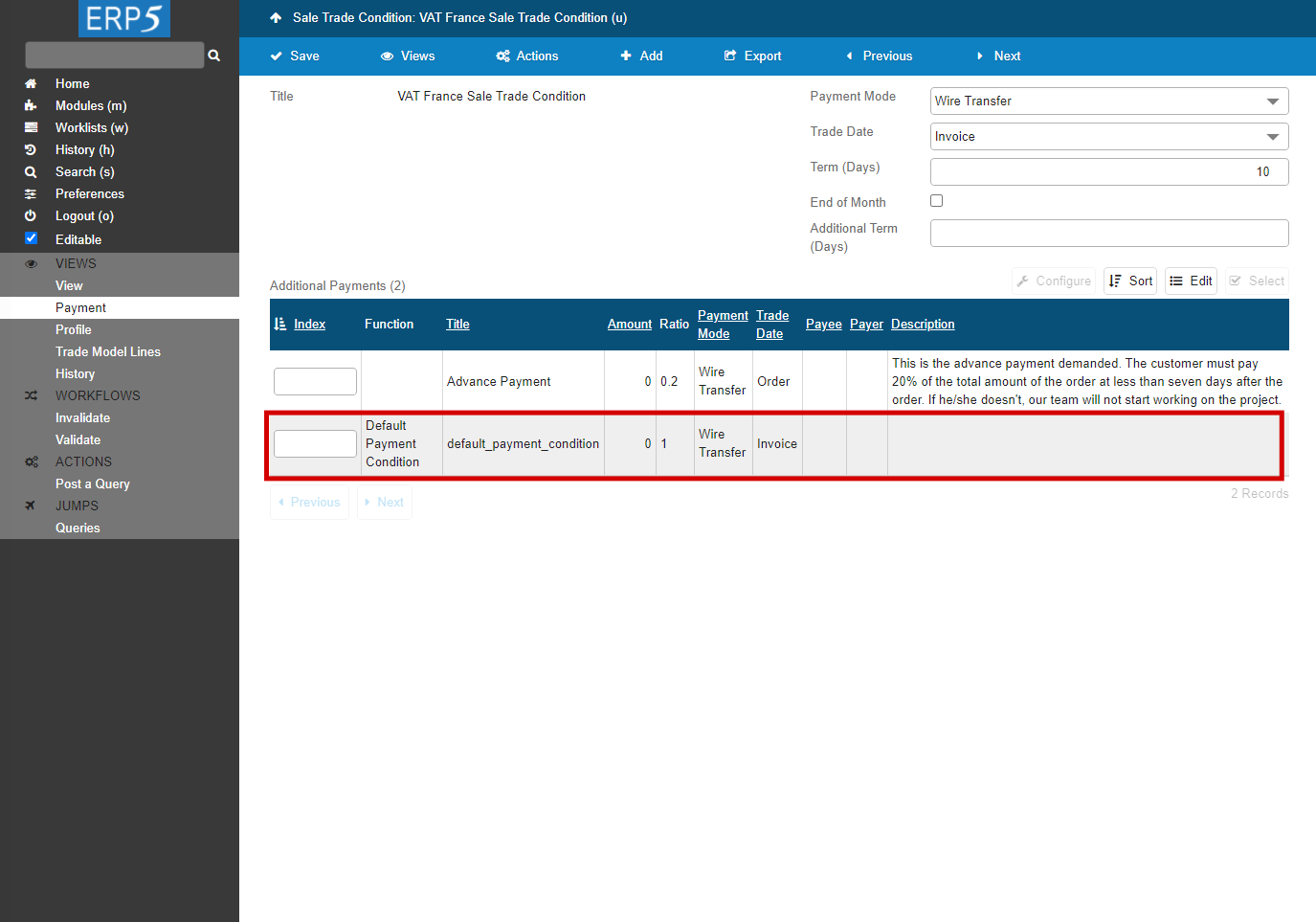
Back on the Payment Tab of the Sale Trade Condition, you can see that the Payment Condition you have created has been added to the Additional Payment Lines. For your information, the default_payment line is the line that has been created automatically when you filled the Payment tab in the previous steps.
We will now edit the default payment line. Click on the line, and jump to next page.
| waitForElementPresent | //a[contains(text(), "ZUITE-TEST-SALE-TRADE-CONDITION-001")] | |
| click | //a[contains(text(), "ZUITE-TEST-SALE-TRADE-CONDITION-001")] | |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
| <tal:block tal:define="click_configuration python: {'text': 'Payment'}"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/click_on_panel_link"> </tal:block> </tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
Fill the Payment Tab(6)

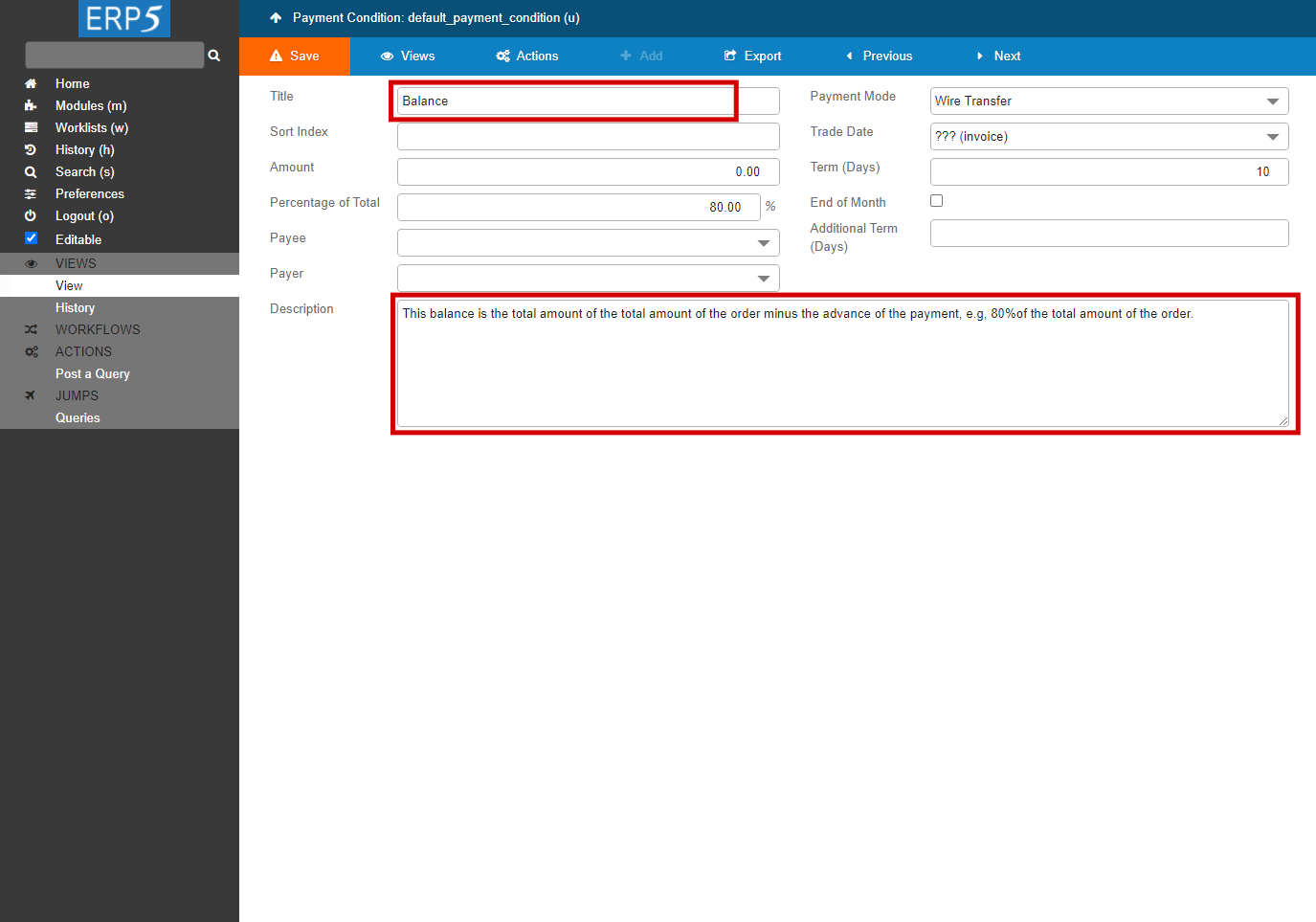
We will change the "title" and "percentage of total" of the line and add a description. This line in fact is the balance of the Payment,
| waitForElementPresent | //p[contains(text(), "default_payment_condition")] | |
| click | //p[contains(text(), "default_payment_condition")] | |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
| waitForElementPresent | //input[@name="field_my_title"] | |
| type | //input[@name="field_my_title"] | ZUITE-TEST-PAYMENT-CONDITION-001 |
| type | //div[@data-gadget-scope="field_my_description"]//textarea | Description of ZUITE-TEST-PAYMENT-CONDITION-001 |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/save"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> </tal:block> | ||
Fill the Payment Tab(7)

When you are done, save your work and go back to the payment tab of your Sale Trade Conditions.
| verifyValue | //input[@name="field_my_title"] | ZUITE-TEST-PAYMENT-CONDITION-001 |
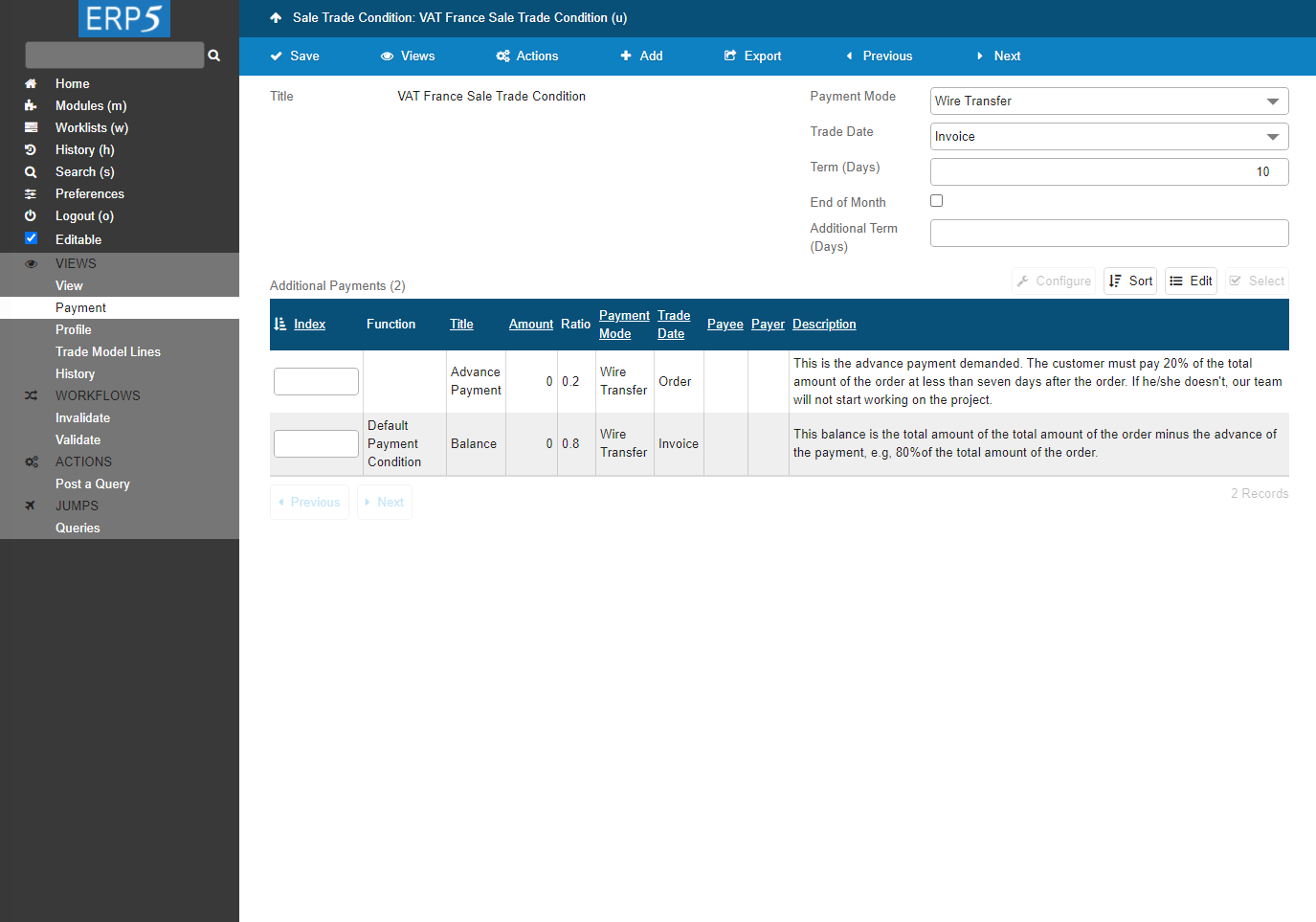
Finalized Payment Conditions

As you can see here, the two lines have been created, one line for the Advance Payment and one line for the Balance. We are done with the payment Conditions, we will now see the Profile Tab.
| <tal:block tal:define="click_configuration python: {'text': 'Modules'}"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/click_on_panel_link" /> </tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
| <tal:block tal:define="click_configuration python: {'text': 'Sale Trade Conditions'}"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/click_on_page_link"> </tal:block> </tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"></tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_listbox_loaded" /> | ||
| waitForElementPresent | //a[contains(text(), "ZUITE-TEST-SALE-TRADE-CONDITION-001")] | |
| click | //a[contains(text(), "ZUITE-TEST-SALE-TRADE-CONDITION-001")] | |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
| <tal:block tal:define="click_configuration python: {'text': 'Payment'}"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/click_on_panel_link"> </tal:block> </tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_listbox_loaded" /> | ||
| waitForElementPresent | //p[text()="ZUITE-TEST-SALE-TRADE-CONDITION-001"] | |
| verifyTextPresent | ZUITE-TEST-PAYMENT-CONDITION-001 | |
| verifyTextPresent | ZUITE-TEST-PAYMENT-CONDITION-002 | |
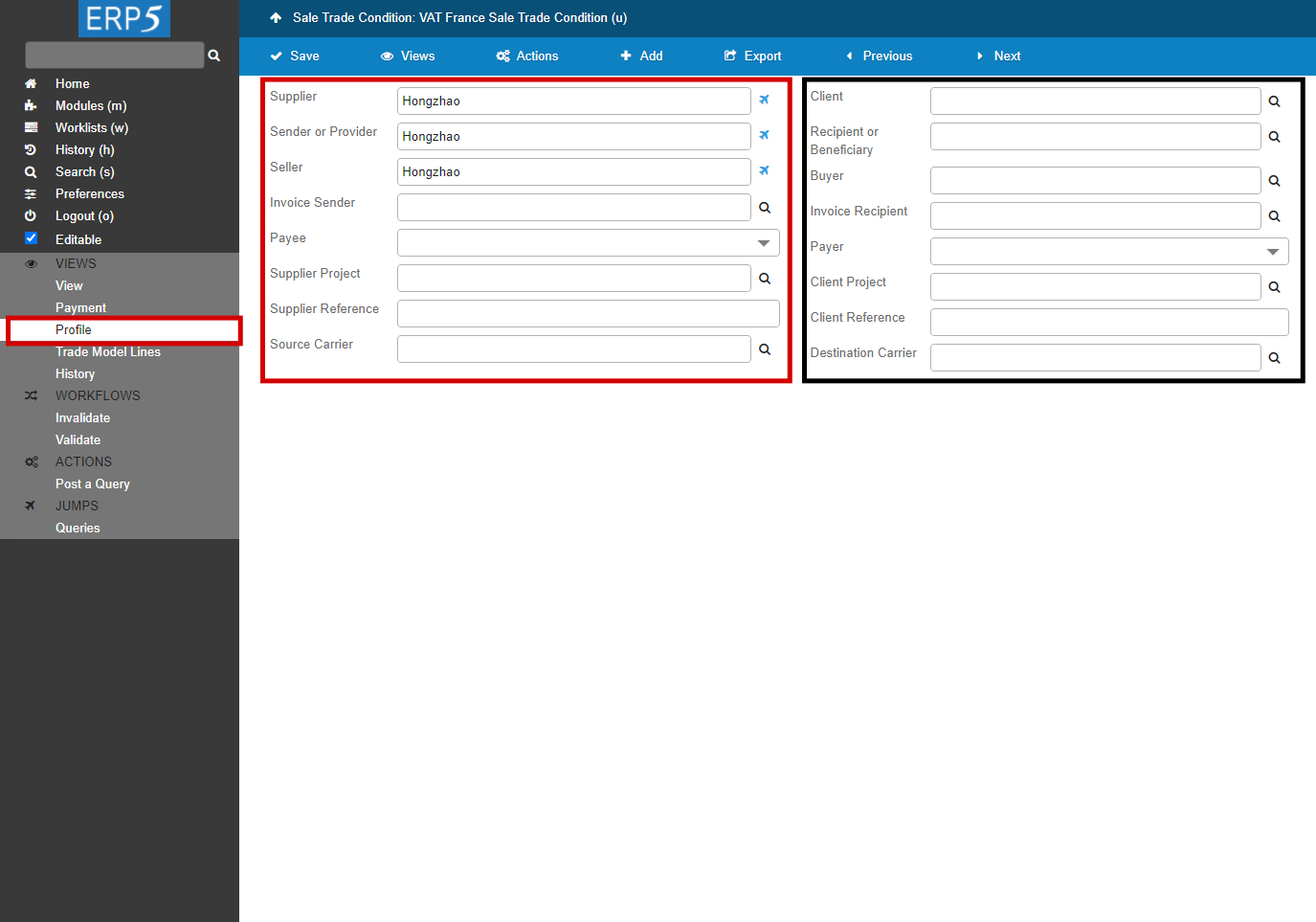
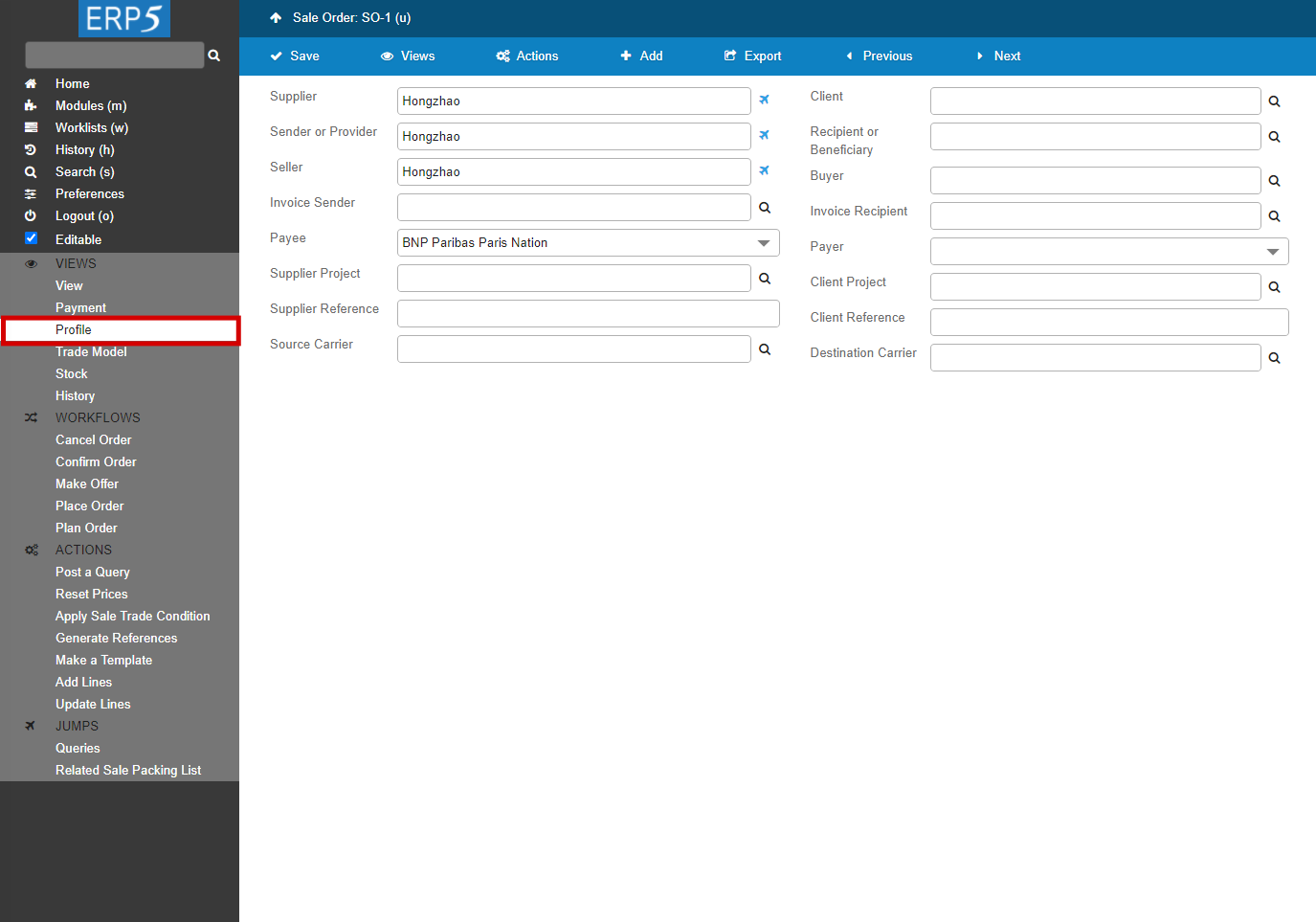
The Profile Tab

This tab gathers information about the two parties of the sale order-the supplier parts are circled in red, the client parts are circled in black. Some information of the supplier part have already been filled if you filled the view tab correctly. The only fields you have to edit here are the "Invoice Sender" and the "Payee". You will notice that the "Payee" has no options, this is because you haven't edited the "Financial Information" tab of the your organisation which you put in the supplier fields. So we will now add a "Bank Account" in the "Financial Information" tab of the organisation.
Note that for the client fields which are circled in black, the information are necessary to fill up when you set a sale order with your customer, but you don't have to edit them now, because these fields are different according to different sale orders. So you can edit them differently in each particular Sale Order document, after you have imported the general Sale Payment Conditions which we just created.
| <tal:block tal:define="click_configuration python: {'text': 'Profile'}"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/click_on_panel_link"> </tal:block> </tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> |
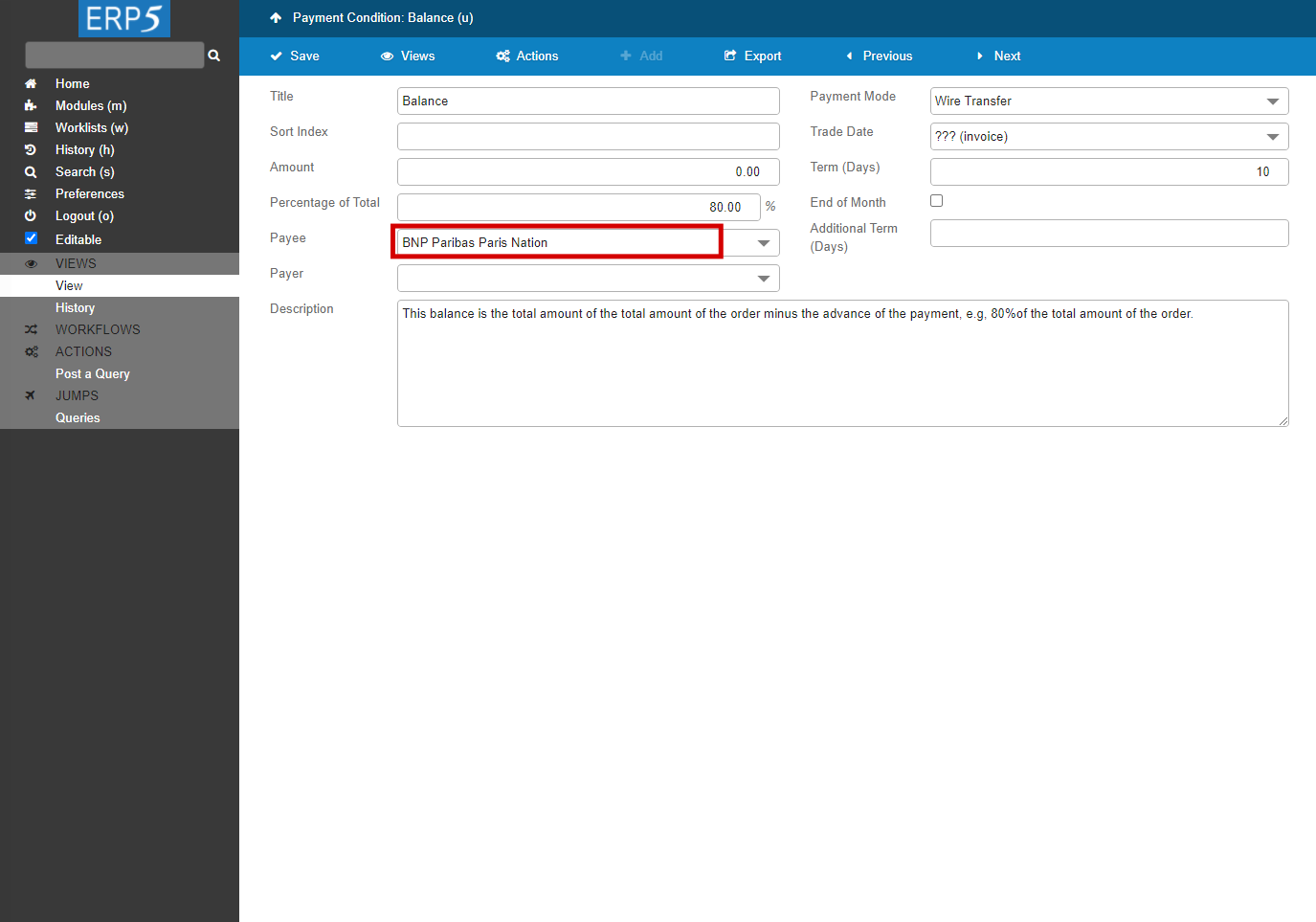
Add Payee

In a Sale Order, the one who gets paid is usually the supplier. Therefore we define in the Payee field our own bank account. If you cannot select any bank account, than you first have to create a bank account for your organisation as described in the tutorial How to create Bank Accounts
| waitForElementPresent | //input[@name="field_my_source_section_title"] | |
| type | //input[@name="field_my_source_section_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
| fireEvent | //input[@name="field_my_source_section_title"] | input |
| waitForElementPresent | //ul[@class="search_ul"]//li | |
| click | //ul[@class="search_ul"]/li[1] | |
| type | //input[@name="field_my_source_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
| fireEvent | //input[@name="field_my_source_title"] | input |
| waitForElementPresent | //ul[@class="search_ul"]//li | |
| click | //ul[@class="search_ul"]//li[1] | |
| type | //input[@name="field_my_source_decision_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
| fireEvent | //input[@name="field_my_source_decision_title"] | input |
| waitForElementPresent | //ul[@class="search_ul"]//li | |
| click | //ul[@class="search_ul"]//li[1] | |
| type | //input[@name="field_my_source_administration_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
| fireEvent | //input[@name="field_my_source_administration_title"] | input |
| waitForElementPresent | //ul[@class="search_ul"]//li | |
| click | //ul[@class="search_ul"]//li[1] | |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/save"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> </tal:block> | ||
| verifyValue | //input[@name="field_my_source_section_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
| verifyValue | //input[@name="field_my_source_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
| verifyValue | //input[@name="field_my_source_decision_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
| verifyValue | //input[@name="field_my_source_administration_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
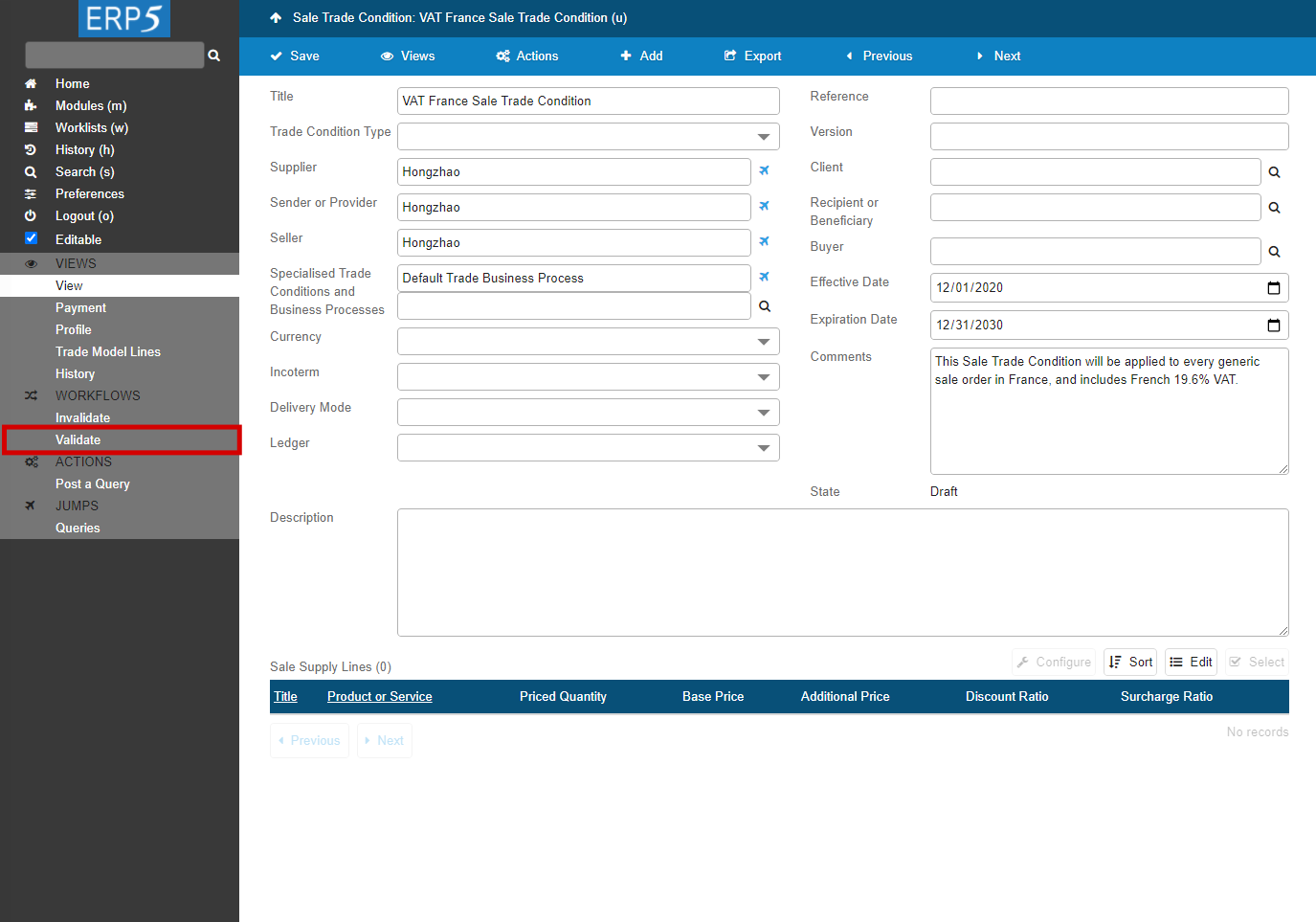
Validate the Sale Trade Condition

The final step to create the a Sale Trade Condition, is to go back to the View tab and Validate it.
For now, you have successfully created a Sale Trade Condition, which you can apply later. The steps to create a Purchase Trade Condition are the same. Now we will show you how and where to apply them.
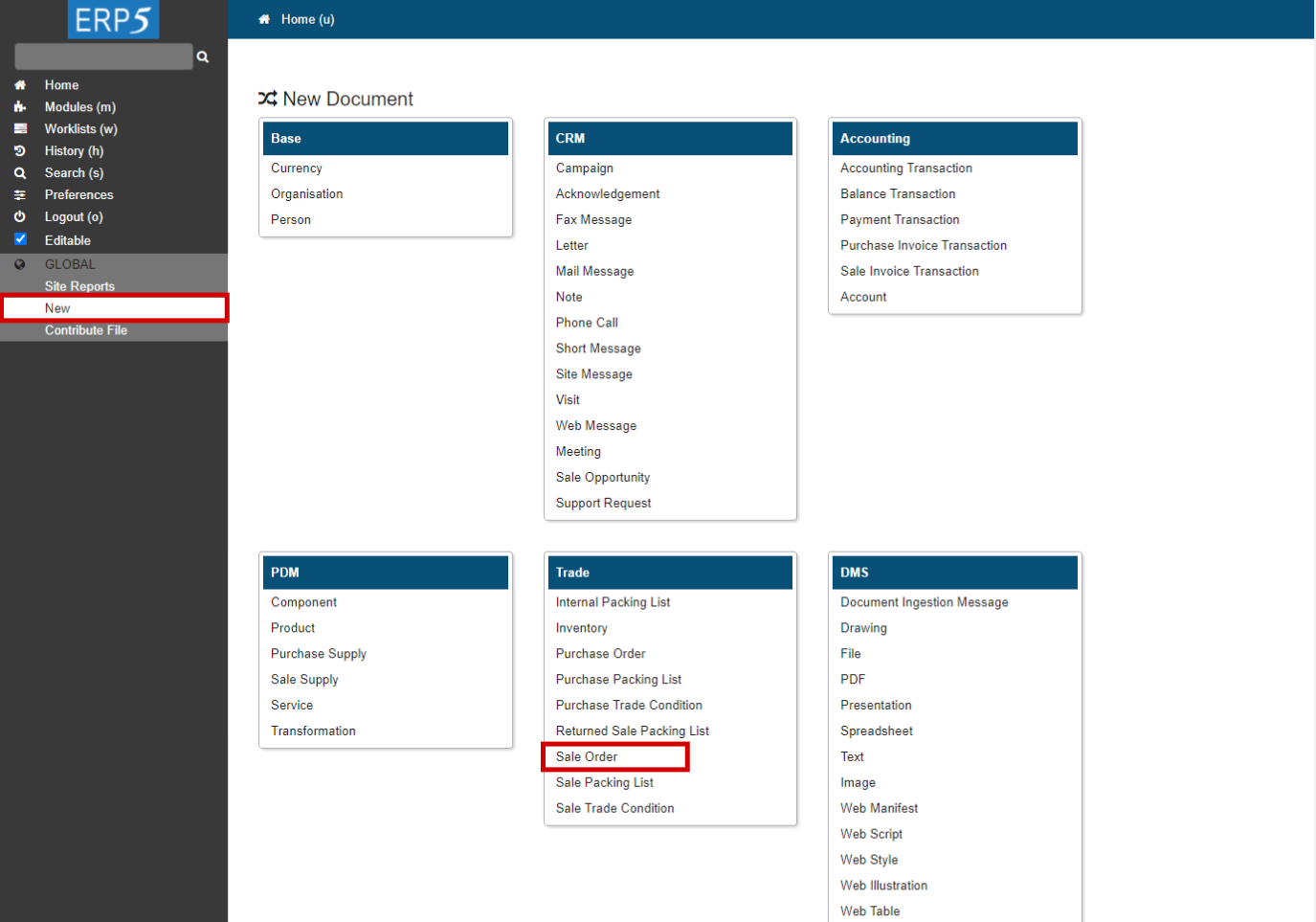
Create a Sale Order

Now we have created Sale Trade Conditions, how can we apply them?
The Trade Conditions are mostly used when we create a Sale/Purchase order from the Home Page of your ERP5 instance. So click on the new tab and choose Sale Order in the Trade Area .
| <span metal:use-macro="container/Zuite_viewTestMacroLibrary/macros/wait_for_activities"> Wait for activities </span> | ||
| open | ${base_url} | |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_app_loaded"> </tal:block> | ||
| <tal:block tal:define="click_configuration python: {'text': 'New'}"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/click_on_panel_link" /> </tal:block> | ||
| waitForElementPresent | //button[text()="Sale Order"] | |
| click | //input[@name="editable"] | |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
| click | //button[text()="Sale Order"] | |
| waitForElementPresent | //input[@name="field_my_title"] | |
| type | //input[@name="field_my_title"] | ZUITE-TEST-TRADE-CONDITION-SALE-ORDER-001 |
| type | //input[@name="field_my_specialise_title"] | ZUITE-TEST-SALE-TRADE-CONDITION-001 |
| fireEvent | //input[@name="field_my_specialise_title"] | input |
| waitForElementPresent | //ul[@class="search_ul"]//li | |
| click | //ul[@class="search_ul"]//li[1] | |
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/save"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> </tal:block> | ||
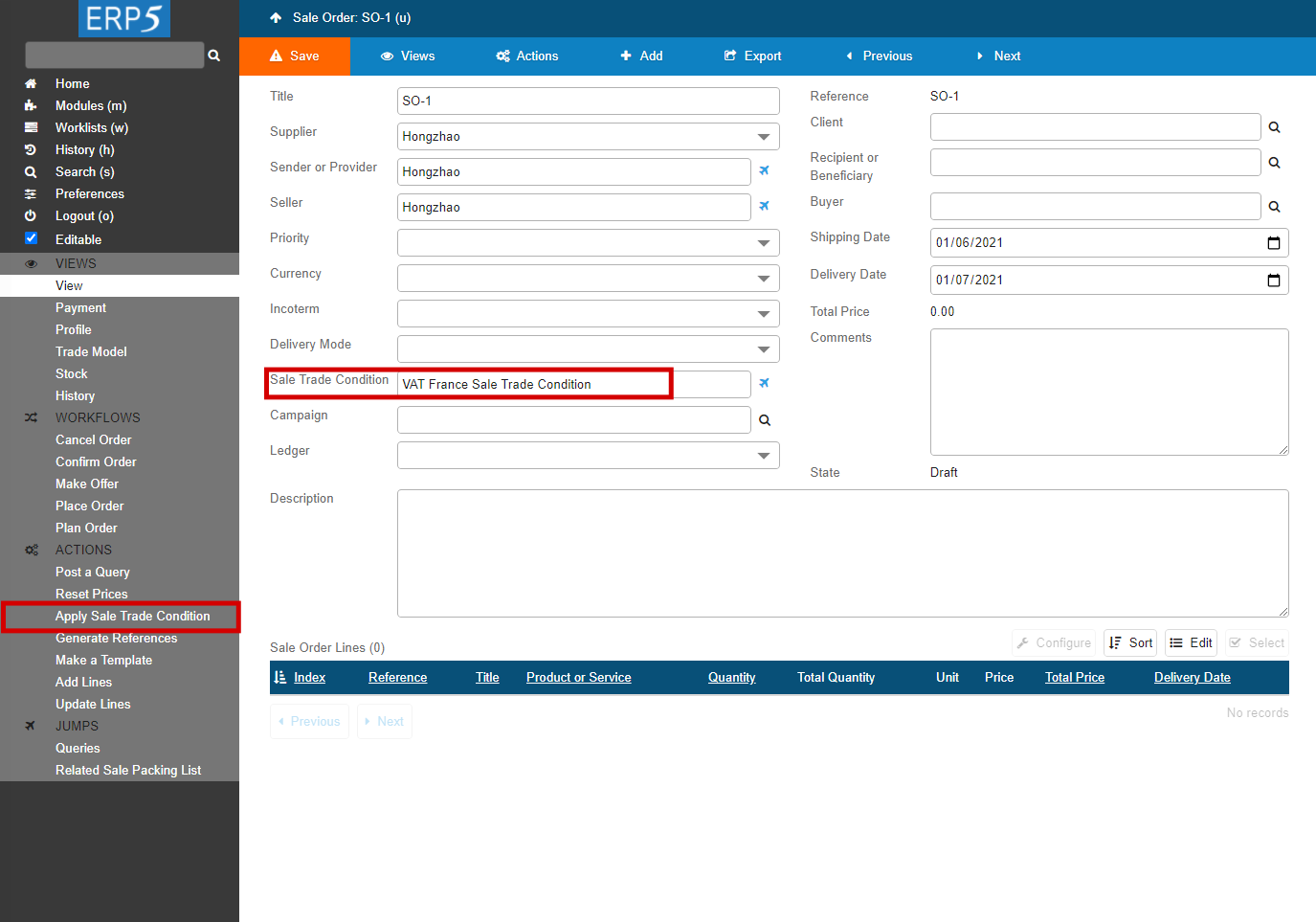
Apply Trade Conditions

When the order is created, enter the name of your Trade Condition in the Trade Condition field , as highlighted in red on the screenshot (You can also choose from the Sale Trade Conditions list by clicking on the magnifying glass icon). When it is done, save by clicking the Save Button. The third step, is to click on "Apply Sale Trade Condition" on the sidebar.
| <tal:block tal:define="click_configuration python: {'text': 'Apply Sale Trade Condition'}"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/click_on_panel_link"> </tal:block> </tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> |
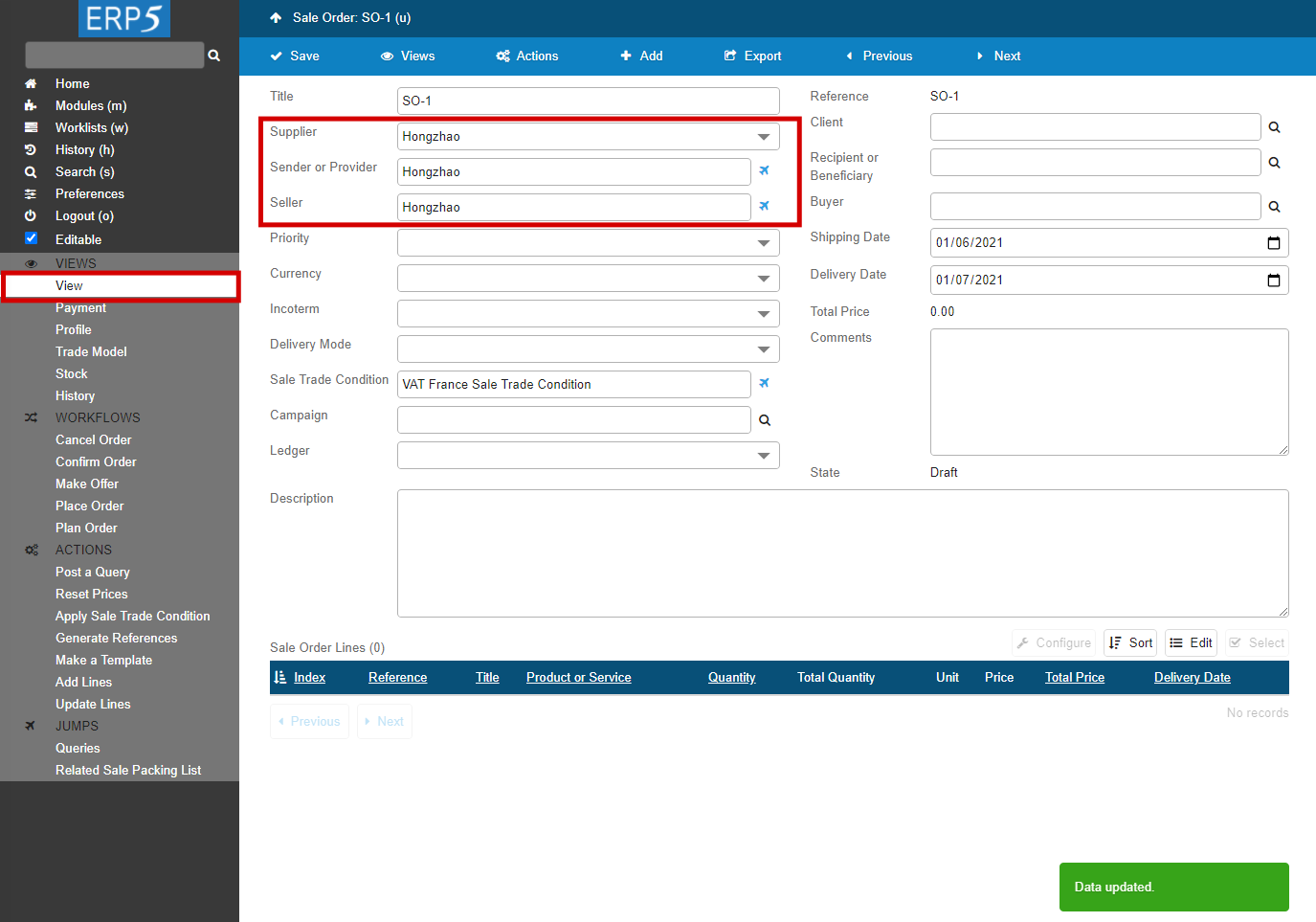
Imported trade condition information on View tab

As you can see, the View tab has been filled with information imported from the Sale Trade Condition you choose to apply.
| waitForElementPresent | //input[@name="field_my_source_decision_title"] | |
| verifyValue | //input[@name="field_my_source_decision_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
| verifyValue | //input[@name="field_my_source_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
The profile tab is updated

The Profile Tab has been updated as well.
In the following tutorials about sale/purchase orders, packing lists, invoices and payments, you will see the Specialised Business Processes you just defined in the Trade Conditions will also be applied automatically once you apply the Trade Conditions with the defined business processes.
| <tal:block tal:define="click_configuration python: {'text': 'Profile'}"> <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/click_on_panel_link"> </tal:block> </tal:block> | ||
| <tal:block metal:use-macro="here/Zuite_CommonTemplateForRenderjsUi/macros/wait_for_content_loaded"> </tal:block> | ||
| verifyValue | //input[@name="field_my_source_section_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
| verifyValue | //input[@name="field_my_source_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
| verifyValue | //input[@name="field_my_source_decision_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
| verifyValue | //input[@name="field_my_source_administration_title"] | ZUITE-TEST-SALEORDER-ORGANISATION-001 |
| <span metal:use-macro="container/Zuite_viewTestMacroLibrary/macros/login_as_manager">Login As Manager</span> | ||
| <span metal:use-macro="container/Zuite_viewTestMacroLibrary/macros/wait_for_activities"> Wait for activities </span> | ||
| openAndWait | ${base_url}/Zuite_tearDownSaleTradeConditionTest | |
| verifyTextPresent | Clean Ok | |
| <span metal:use-macro="container/Zuite_viewTestMacroLibrary/macros/wait_for_activities"> Wait for activities </span> | ||
Thank You

- Nexedi SA
- 147 Rue du Ballon
- 59110 La Madeleine
- France
- +33629024425
For more information, please contact Jean-Paul, CEO of Nexedi (+33 629 02 44 25).